インドネシア語学習ブックマークレット
インドネシア語のススメ
私は自他ともに認める自然言語オタクである。近々インドネシアに住む友人を訪ねる予定があり、それではということでインドネシア語を学び始めた。インドネシア語はアルファベット26文字のみによって表記され、文法・発音ともにかなり簡単であり、学びやすい。それでいて、2億人以上の話者がいるのだ。(マレーシア・シンガポールの公用語であるマレー語は、インドネシア語とほぼ同じ言語である)これは勉強しないわけにはいくまい(笑)。
オンラインでインドネシア語を学習する教材としては、東京外語大のサイトがよいのではないだろうか。
東外大言語モジュール|インドネシア語
(どうでもいいが、この「モジュール」という呼び方がなんかかっこよくて気に入っている)
このサイトでは、発音・会話・文法・語彙が総合的に学べるのだが、その中でも会話モジュールは実践的な教材だ。
フレームの左側のペインには、「1. 挨拶する 2. 感謝する 3. 注意を引く ... 」と場面ごとの会話例へのリンクが張られている。各会話例には、パターン 1 から 4 まであって、それぞれ少しずつ違った角度から、この会話例に接することができるようになっている。私は、個人的にはパターン3が気に入った。パターン3の画面は、画面の左側に会話をする男女のムービー、右側に会話が日本語とインドネシア語で表示される。(ちなみにこのオッサンがなかなかいい味を出している。大学の先生なのだろうか?)
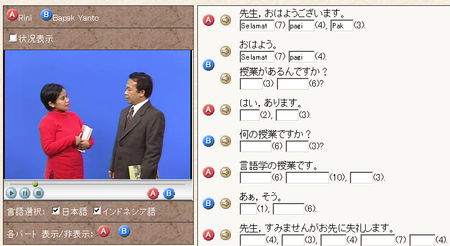
これはこれで、インドネシア語に初めて触れるという目的からすると、すばらしい教材なのだが、個人的に iKnow 風のディクテーション(聞き取った文章を書くこと)がしたいと思った。というわけで、jQuery の勉強を兼ねて、Javascript でブックマークレットを作ってみた。これを使うと下のような画面になる。
使い方は、iKnow 風で、テキストフィールド一つに対応する単語を正しく入力する。カッコの中の数字は、単語の文字数を表している。テキストフィールドを抜けるときに正誤がチェックされ、誤りなら赤く点滅したあと、もういちど入力するように促される。正しければ、次の単語の入力に移る。Ctrl+Z でヒントが一瞬表示される。Ctrl+X で日本語の表示・非表示が切り替わる。
使い方
まずは、下のリンク先からブックマークレットを登録してほしい。
ブックマークレットを登録するには、IE では、リンクの上を右クリックして「お気に入りに追加」を選択。FireFox や Safari は単にリンクをドラッグして、画面上部のブックマークツールバーにドロップするだけでOK。
このブックマークを使うときには、ちょっと工夫がいる。フレームがあるとうまく動かないのだ。そのため、フレーム抜きの画面を出さなければならない。東外大言語モジュール|インドネシア語|会話|教室用の左側のペインで、たとえば「1. 挨拶する - 3. パターン3」と選択し、そこで、右クリックして「リンクを新しいタブで開く(T)」を選択する。(FireFox の場合)
http://www.coelang.tufs.ac.jp/modules/id/dmod/class/01-3.html
http://www.coelang.tufs.ac.jp/modules/id/dmod/class/02-3.html
http://www.coelang.tufs.ac.jp/modules/id/dmod/class/03-3.html
...
のような URL になっているので、末尾の 0x-3.html の x を 1, 2, 3 ... と変えていけば、「1. 挨拶する 2. 感謝する 3. 注意を引く」...が表示される。
ここまで行けば後は、ブックマークレットを叩くだけ。Enjoy learning Indonesian!
技術解説
このブックマークレットは jQuery と jQuery 系プラグインにお世話になった。舞波さんじゃないが、本当に jQuery ラブ(はあと)という感じである。このブックマークレットは数日かけてすこしずつ作ったのだが、jQuery がなかったらとてもこんなに簡単に作れなかったはず。使ったプラグインは以下の通り。
1.jQuery Enchant 1.0 (Alpha)
jQuery Enchant はさまざまな画面エフェクトを提供する。prototype.js 系でいえば effects.js がやっているような仕事だ。今回 highlight というエフェクトを使っている。
All about での日本語の解説
jQuery Enchant でエフェクト
でも、デモのソースを見たほうが早いかも。超簡単。
jQuery Enchant 1.0 (Alpha) デモ
基本的に、
$("#div1").effect("highlight", {color: 'red'});
という感じで使う。
2. jQuery Hotkeys Plugin
通称 jquery.hotkeys.js。 Ctrl+Z や Ctrl+X というキーに処理を割り当てるのに使用した。(というか jQuery でキーイベントって普通どうやって処理するだろう?よくわからないのだが・・・)これも使い方は超簡単。
$.hotkeys.add('Ctrl+c', function(){ alert('copy anyone?');});
とかするだけ。